在我们写接口的时候常常要解决跨域问题,不多说上代码
前端js部分(使用的jquery):
<!DOCTYPE html>
<html>
<head>
<title>jsonp演示</title>
</head>
<body>
<div id="info" style="width: 300px;height: 150px;background: #ccc"></div>
<input type="hidden" value="测试" id="username">
</body>
<script type="text/javascript" src="https://cdn.bootcss.com/jquery/1.8.1/jquery.min.js"></script>
<script type="text/javascript">
$(function (){
var username = $("#username").val();
$.ajax({
url:"http://127.0.0.1/index.php",
type:"GET",
dataType:"jsonp",
data:{username: username,password:"123456"},
success: function(json){
console.log(json);
if (json.code == 1) {
$("#info").css("background", "red");
} else {
alert("返回了其他结果");
}
}
})
.error(function(){
console.log("跨域失败");
})
})
</script>
</html>
HTML
我们在后端新建index.php用来接收跨域请求(代码如下)。
<?php
$callback = isset($_GET['callback']) ? $_GET['callback'] : 'callback';
$password = isset($_GET['password']) ? $_GET['password'] : '';
if ($password == 123456) {
exit($callback.'('.json_encode(array('code'=>1,'msg'=>'密码正确')).')');
} else {
exit($callback.'('.json_encode(array('code'=>0,'msg'=>'密码错误')).')');
}
PHP
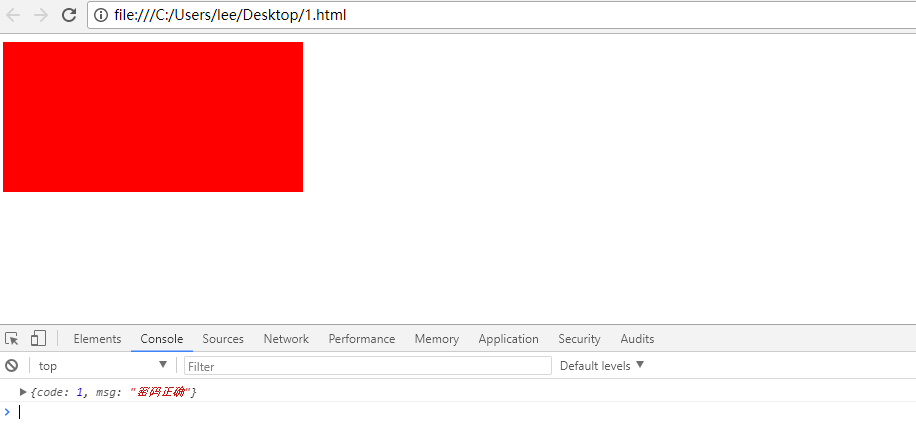
本地双击打开html文件,效果如下

这样我们通过jsonp跨域就完成了。