HTML属性src与href的区别
- src: source的缩写,src的内容是页面必不可少的一部分,是引入。src指向的内容会嵌入到文档中当前标签所在的位置。常用的有:img、script、iframe。
- href:ypertext Reference的缩写,表示超文本引用。用来建立当前元素和文档之间的链接。常用的有:link、a。
- 同源策略:web浏览器允许第一个页面的脚本访问第二个页面里的数据,但是也只有在两个页面有相同的源时。源是由URI,主机名,端口号组合而成的。这个策略可以阻止一个页面上的恶意脚本通过页面的DOM对象获得访问另一个页面上敏感信息的权限。
新建jsonp.html
新建response.php
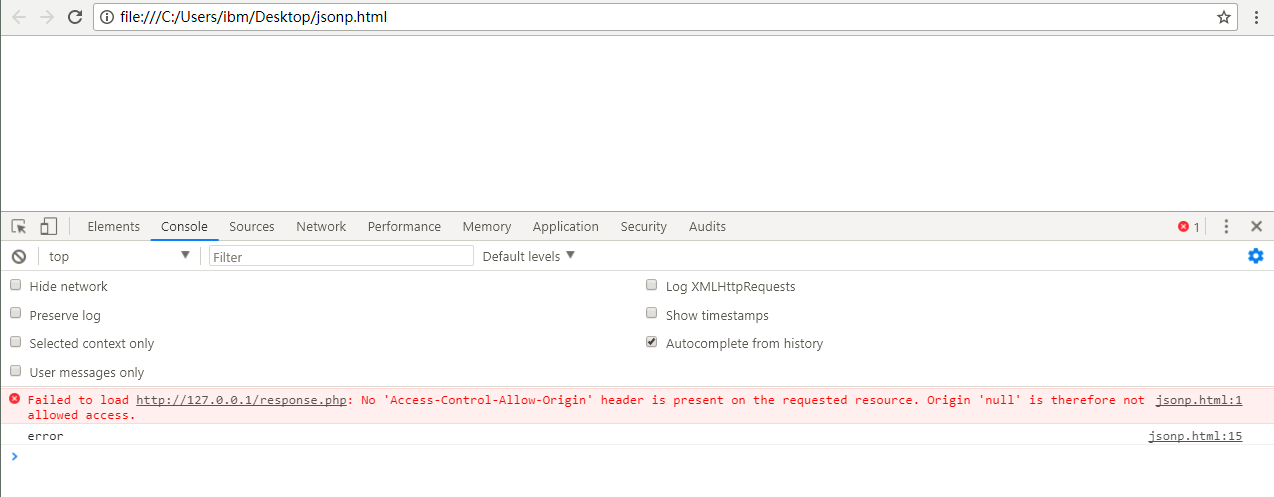
显示错误如下:

这就是因为同源策略的问题。
因此修改jsonp.html
修改response.php(让返回js能理解的字符串)
打开页面效果如下: